In this guide, we will discuss various way about how you can make use of the Google Maps for your business, and for your websites, apart from the general methods used to embed google maps, i will also walk you trough steps to create a HTML form, where users can enter JUST their address, and get directions to yours which eliminates the need for the user to search on Google and to go to Google Maps.
Embed Google Map
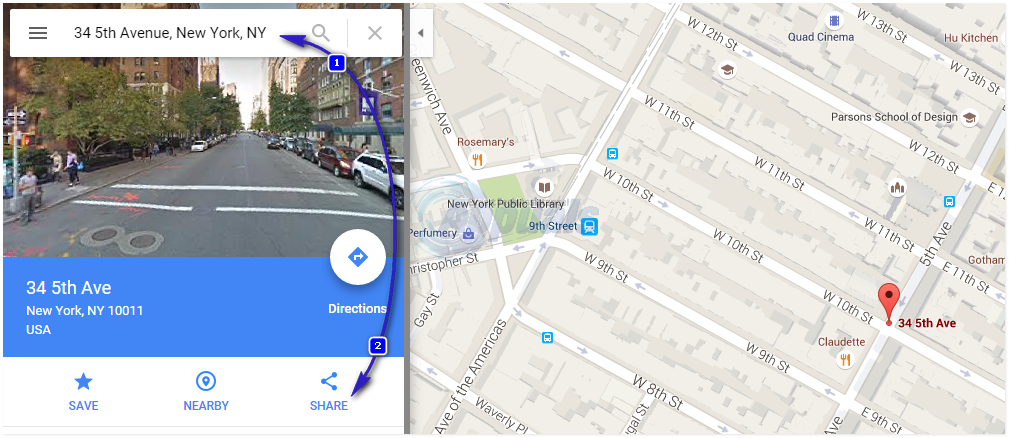
If you just want to show your location or a specific route to the visitors, embedding Google Maps would be enough. Follow these steps to embed your location or a specific route. Go to Google Maps and find the location or a specific route by typing the address in the search box.
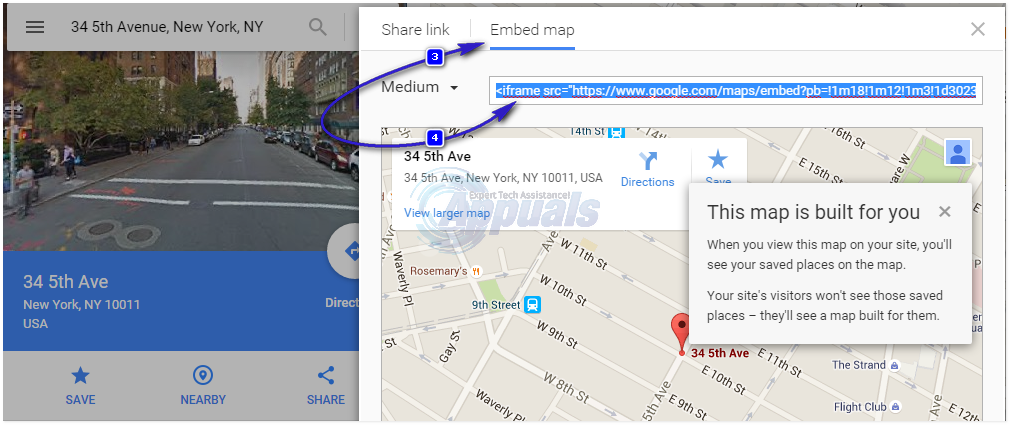
After you’ve typed the address, search for it and when you see it, click the SHARE (2) button and then copy the code starting from “<iframe”
You can also adjust the size of how big the map should be from the drop-down, and experiment various sizes until you adjust to the one that best fits your site. This code will then be placed on the page where you want the address to be displayed.
This is how to map will look like after it has been embedded to your site and it is the most widely used method to embed Google Maps. This is very useful—better than just showing your address as text.
Create a Form to Get Google DIRECTIONS
However, if your user wants to get the directions, they would need to click Directions which will open in a new window and enter their address. In my opinion, it is best that the user is not redirected to another site to do all the extra steps, they could get directions directly through your site by simply entering the address. You can add Google Driving Directions form to anywhere on your blog or website, you’ll need to place the code in the source of the page where you want the form to appear. In this form, your visitor will see a text box to type their starting point address and a clickable button. The Google Form will automatically take them to the Google Maps, showing them driver directions to your place. Copy the following HTML code. In the code above, replace 34 5th Avenue, New York, NY with your address. Once the code is placed on your site, this is how it will look like.
Google Driving Directions Form Sample
Nvidia and Mercedes-Benz to Produce Industry-Defining Automatic Driving Solution…How to Monitor your Website using Website Performance Monitor?How to Build Advanced and Professional Looking Forms For Your Wordpress Powered…How to Embed an HTML5 Video Player on your Website using HLS and DASH Adaptive…